1. ホームページ制作の基本知識
ホームページ制作は、多くの人や企業にとって重要なスキルです。特に、現代のビジネス環境では、オンラインプレゼンスが欠かせない要素となっています。ホームページ制作の基本知識を身につけることで、効果的な情報発信とユーザーエクスペリエンスを提供することが可能です。これにより、顧客との信頼関係を築くことができ、ビジネスの拡大や成長に繋がるでしょう。本記事では、ホームページ制作の基本知識をわかりやすく解説していきます。
1.1. ホームページ制作とは何か
ホームページ制作とは、インターネット上に情報を提供するためのウェブサイトを作成することを指します。具体的には、デザイン、コーディング、コンテンツ作成の3つの要素が含まれます。まず、デザインは視覚的な部分を担当し、ユーザーが見やすい構造や配色を考えるものです。そして、コーディングは、そのデザインを実際にブラウザで表示できるようにHTMLやCSS、JavaScriptなどを用いてプログラムします。最後に、コンテンツ作成は、訪問者に提供する情報を文章や画像として作成する作業です。
適切なホームページ制作には、ターゲットユーザーを理解することが重要です。ターゲットユーザーのニーズや使い方を考慮し、使いやすいインターフェースやわかりやすい情報を提供することが求められます。また、SEO(検索エンジン最適化)にも配慮し、検索エンジンでの露出を高めることが必要です。これにより、ホームページへのアクセス数を増やし、ビジネスの成功に繋げていくことができるでしょう。
1.2. ホームページとブログの違い
ホームページとブログは、どちらもウェブ上で情報を発信するためのツールですが、その目的と構造にいくつかの違いがあります。まず、ホームページは企業や団体、個人が公式の情報を提供するためのものです。主に固定された情報を提供することが多く、製品やサービスの紹介、連絡先情報などが含まれます。一方、ブログは個人的な意見や日々の出来事、特定のテーマに関する情報を定期的に更新して発信するためのものです。
ホームページは、通常複数のページから構成されており、各ページはナビゲーションメニューでリンクされています。これはユーザーが情報を容易に見つけられるようにするためです。ブログは、記事が時系列に並び、新しい情報が常に上部に表示される形式をとっています。これにより、訪問者は最新の情報を簡単に見ることができます。
どちらを選ぶかは、目的次第です。情報が頻繁に更新される場合や個人的な情報の発信を目的とする場合はブログが適しています。逆に、公式な情報やサービスの紹介が主な目的である場合はホームページが適していると言えるでしょう。
1.3. 必要なツールとソフトウェア
ホームページ制作には、いくつかのツールとソフトウェアが必要です。まず基本となるのは、HTMLエディタです。これはコードを記述するツールで、無料のものや有料のものがあります。例えば、Visual Studio CodeやSublime Textなどが人気です。それから、デザインを作成するためのグラフィックソフトも必要となります。Adobe PhotoshopやIllustratorは、その代表的なものです。これらを使って、ウェブページのデザインや画像を作成します。
次に、FTPクライアントも必要です。これは作成したファイルをウェブサーバーにアップロードするためのツールです。FileZillaなどが一般的です。また、コンテンツ管理システム(CMS)も便利なツールです。WordPressやJoomla!などは、ウェブサイトの更新を容易にするために使用されます。
これらのツールを組み合わせて使用することで、効率的にホームページ制作を進めることができます。また、新しいツールやソフトウェアが出てくることも多いため、最新の情報を常にチェックすることが大切です。
2. デザインの基本とレイアウト
デザインの基本とレイアウトは、視覚的な要素を整理し、情報を効果的に伝えるために重要です。良いレイアウトは、閲覧者の目を自然に導き、情報を理解しやすくします。また、デザインの基本には、視覚的なバランスやコントラスト、配置の工夫が求められます。デザインとレイアウトを意識することによって、より良いユーザー体験を提供することができるのです。
2.1. ユーザビリティを考えたデザイン
ユーザビリティを考えたデザインは、使いやすさを重視して行います。例えば、ナビゲーションが明確で直感的に操作できることが重要です。また、ボタンの配置やサイズもユーザーが誤操作しないように工夫する必要があります。これにより、ユーザーはストレスなく情報を探し出すことができるでしょう。
さらに、視覚的な一貫性を保つこともユーザビリティ向上の一環です。色やアイコンの使い方を統一することで、ユーザーは直感的に理解しやすくなります。加えて、柔軟なデザインも重要です。レスポンシブデザインにより、スマートフォンからパソコンまでさまざまなデバイスで快適に利用できるように設計することが求められます。これにより、ユーザーのアクセス性が向上します。

2.2. カラーとフォントの選び方
カラーとフォントの選び方は、デザインの印象を大きく左右します。まず、カラー選びはコンテンツの対象者やテーマに合わせて慎重に行います。色は感情や意味を持つため、適切なカラーを選ぶことでメッセージを効果的に伝えることができます。
次に、フォント選びについてですが、読みやすさを重視することが大切です。特に長い文章の場合には、シンプルで視認性の高いフォントを選ぶと良いでしょう。また、フォントのサイズや間隔も適切に設定することが重要です。
最後に、カラーとフォントの組み合わせも考慮しましょう。背景色と文字色のコントラストが十分であることや、デザイン全体の統一感を保つことが大切です。これによって、視覚的な快適さと情報の伝達力が高まります。
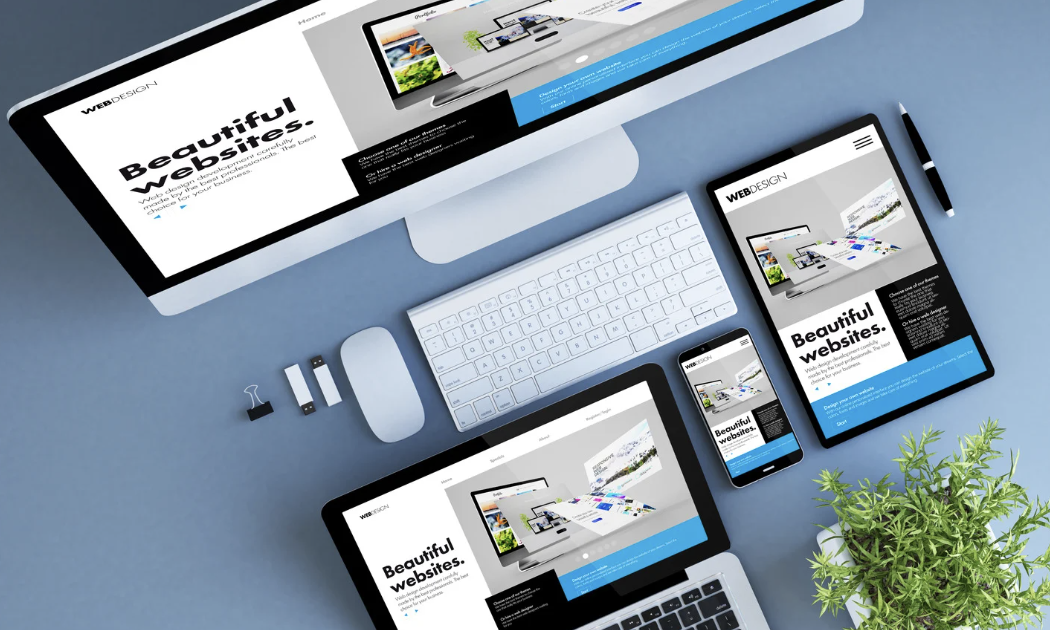
2.3. レスポンシブデザインの重要性
レスポンシブデザインは、どのデバイスでも快適に閲覧できるようにするための手法です。まず、スマートフォンやタブレットなど、さまざまな画面サイズに対応することが求められます。これにより、ユーザーはどのデバイスからでも快適にアクセスできます。
次に、コンテンツの配置やサイズを自動的に調整することが重要です。レスポンシブデザインでは、画面サイズに応じて画像やテキストの配置が変わるため、常に最適な表示を実現します。加えて、ページの読み込み速度も重要です。軽量なデザインを心がけ、スムーズなユーザー体験を提供することが求められます。
最後に、レスポンシブデザインはSEO対策にも効果的です。検索エンジンは、ユーザーフレンドリーなサイトを評価するため、レスポンシブデザインを採用することで検索結果の順位向上が期待できます。こうした理由から、レスポンシブデザインは重要な要素なのです。
3. コンテンツの作成と管理
コンテンツを作成して管理することは、現代のビジネスにおいて非常に重要です。それは、ウェブサイトやブログ、ソーシャルメディアなど、多岐にわたるプラットフォームで一貫したメッセージを提供するために必要だからです。適切なコンテンツ管理により、ユーザーエクスペリエンスが向上し、信頼性を高めることができます。そして、持続可能な成長を支援することになります。このような管理を適切に行うことで、ブランド価値を上げ、効果的に情報を伝えることができるのです。
3.1. ページの構成と内容
ページの構成は、ユーザーエクスペリエンスに直接影響します。まず、ヘッダーとフッターをしっかりと設け、ナビゲーションを分かりやすくすることが重要です。このようにすることで、訪問者が迷わずに目的の情報にたどり着けます。次に、メインコンテンツを明確に区分けし、見出しや段落を適切に使うことが求められます。情報が整理されていると、読み手の理解が深まり、ストレスを感じることなく読めるでしょう。
また、ページ内には適度なスペースを保ち、視覚的に心地よい配置を心がけると良いです。画像やマルチメディアを効果的に配置することで、ページ全体のバランスがとれ、美しいデザインとなります。このようなページ構成は、読み手にとって分かりやすいだけでなく、印象に残りやすいものとなります。また、適材適所にキーワードを配置することもSEO効果を高める手段です。これにより、検索エンジン経由でのアクセスが増加し、最終的にはサイトの価値向上につながるでしょう。
3.2. 効果的なテキストの書き方
効果的なテキストを書くためには、まずターゲットオーディエンスを理解することが重要です。読者が何を求めているのか、どのような表現が響くのかを考えることで、より効果的な文章を書けるでしょう。そして、文章はシンプルで明確にする必要があります。複雑な言い回しや専門用語を避け、誰にでも分かりやすい表現を使うことが求められます。
次に、リズムを意識した文構成も重要です。短い文と長い文を組み合わせることで、読み手にとって心地よいリズムを作り出すことができます。また、適切な接続詞を使い、文章の流れをスムーズにすることで、読みやすさが向上します。具体的な事例やデータを用いることで、読者にとって信頼性の高い情報を提供することも重要です。
さらに、最後のポイントとしては、継続的に修正と改善を行うことが求められます。テキストを一度書いて終わりにするのではなく、フィードバックを受けて改善し続けることで、さらに効果的なテキストを書くことができるのです。このようなプロセスを経て質の高いテキストが完成するのです。
3.3. 画像とマルチメディアの活用法
画像とマルチメディアを効果的に活用することは、コンテンツの魅力を大きく向上させます。まず、画像は文章の補強として使うと良いでしょう。具体的な数値やグラフを用いることで、視覚的に理解しやすくなります。また、画像は適度なサイズと解像度を保つことが重要です。過度に重い画像はページの読み込み速度を遅くするため、ユーザーエクスペリエンスが低下します。
次に、動画や音声コンテンツも積極的に活用すると良いです。動画は視覚と聴覚を同時に刺激するため、情報が伝わりやすいです。特に製品の使用方法やサービス紹介など、複雑な内容を説明する際には動画が有効です。音声コンテンツは、ポッドキャストとして提供することで、移動中などの隙間時間に情報を得たいユーザーのニーズに応えられます。
さらに、これらのマルチメディアコンテンツを適切な場所に配置することが求められます。ページの冒頭や重要な情報の近くに配置することで、読者の興味を引きやすくなります。また、各メディアのアクセシビリティにも注意を払う必要があります。文字起こしやキャプションを提供することで、障害を持つユーザーにも情報が伝わりやすくなるでしょう。このようにして、画像とマルチメディアを適切に活用することが可能となります。

4. ホームページ制作の流れ
ホームページの制作には、多くのステップが必要です。まず初めに行うのは、企画と設計段階です。次に、デザインと開発に進みます。そして、最終的なテストと公開手続きを経て、サイトが完成します。これらの各段階は、互いに密接に関連しており、綿密な計画と十分なコミュニケーションが欠かせません。構想から公開までの一連の流れを理解することは、成功するサイトを作るための重要な鍵となります。
4.1. 企画と設計段階
企画と設計段階は、ホームページ制作の非常に重要な初期段階です。まず、クライアントの要望やビジネス目的を明確にします。そして、それに基づいて目標を設定し、サイトの基本的な構造を練ります。次に、ワイヤーフレームやサイトマップを作成して、ページの配置やナビゲーションを決定します。
企画段階では、ターゲットユーザーのニーズを把握することが不可欠です。これには、競合他社の分析やユーザーペルソナの設定が含まれます。そして、それらを元に、コンテンツの方向性や必要な機能を洗い出していきます。これにより、ユーザーにとって使いやすいサイトになるのです。
設計段階では具体的なレイアウトやデザイン要素を検討します。ワイヤーフレームを元に、色やフォント、画像などの視覚的な要素を確定します。これにより、デザインの整合性を保ちながら、全体の見た目が決まっていきます。こうしたプロセスを踏むことで、次のステップでの作業がスムーズに進むようになります。
4.2. デザインと開発のステップ
次に進むのは、デザインと開発のステップです。デザインフェーズでは、実際のビジュアルデザインが始まります。デザイナーが色やフォント、レイアウトを具体的に作り出し、クライアントへのプレゼンテーションを行います。修正のフィードバックを受け、最終デザインを確定します。
デザインが完了したら、開発フェーズに移行します。開発者がコーディングを行い、デザインを実際に機能するウェブページに変換します。この段階では、HTML、CSS、JavaScriptなどの技術を用いて、レスポンシブデザインやインタラクティブな要素を実装していきます。
また、開発段階では、各ページや機能がしっかりと動作するかどうかを確認するために、頻繁にテストを行います。特に、異なるデバイスやブラウザでの表示を確認することが重要です。これにより、ユーザーにシームレスな体験を提供できるようになります。
4.3. テストと公開までのプロセス
テストと公開までのプロセスは、ウェブサイトの品質を保つために重要です。開発が完了すると、まず最初に行うのがベータテストです。内部チームや一部のユーザーにサイトを試用してもらい、不具合や改善点を洗い出します。
次に行うのが、クロスブラウザテスティングです。異なるブラウザやデバイスでサイトが正常に表示され、すべての機能が動作するかを確認します。この過程で発見された問題を修正し、再度テストを行います。
最後に、公開準備が整ったら、サーバーへのアップロードとドメイン設定を行います。そして、公開後も定期的なメンテナンスや更新が必要です。サイトのパフォーマンスを監視し、ユーザーのフィードバックをもとに改善を続けることで、長期間にわたり高品質なサイト運営が可能になります。
5. HTMLとCSSの基礎知識
HTMLとCSSは、ウェブページの基本的な構造とデザインを決定するための重要な技術です。HTMLは、ウェブコンテンツを整理し、それぞれの要素を定義します。一方、CSSは、その要素にスタイルを適用し、視覚的な魅力を高めます。基本的な理解があると、より高度なウェブ開発技術へと進むための強固な基盤となります。
5.1. HTMLタグの基本
HTMLタグは、ウェブページの内容を定義しています。例えば、見出しを定義するための「h1」タグや、段落を示す「p」タグがあります。これらのタグは、開くタグと閉じるタグのセットで使います。HTMLタグを正しく使うことで、ウェブページの主旨や構造がより明確に表現されます。そのためには、タグの使い方を理解し、適切に配置することが大切です。また、属性を追加して、タグの機能を拡張することも可能です。
5.2. CSSでスタイルを適用する方法
CSSは、HTML要素にスタイルを適用して、ウェブページの見た目を美しく整えます。たとえば、文字の色やフォントサイズ、背景色などを指定します。CSSは、セレクタとプロパティ、値を組み合わせて記述します。セレクタは、スタイルを適用するHTML要素を指定します。次に、プロパティとその値を記述し、要素に具体的なスタイルを設定します。また、外部スタイルシートを使うことで、複数のページに同じスタイルを適用することができます。
5.3. レスポンシブデザインを実現するための技術
レスポンシブデザインは、さまざまなデバイスに対応するウェブデザインの技術です。この技術を使うことで、スマートフォンやタブレット、デスクトップなど、異なる画面サイズでも最適な表示が可能となります。まず、メディアクエリを利用して、特定の条件下で異なるスタイルを適用します。たとえば、画面の幅が一定のサイズ以下の場合に特定のCSSを適用する方法です。また、フレックスボックスやグリッドレイアウトを使用し、レイアウトを柔軟に変更可能とします。これにより、ユーザーエクスペリエンスを向上させることができます。

6. CMSを使ったホームページ制作
CMSを使ったホームページ制作は、現代のウェブ環境において非常に重要です。技術的な知識が少ないユーザーでも、簡単にウェブサイトを管理し、更新することができるからです。そのため、多くの企業や個人がCMSを使って、独自のウェブサイトやブログを構築しています。また、SEO対策やコンテンツマーケティングにも役立ちますので、競争力のあるオンラインプレゼンスを保持するためには欠かせないツールとなっています。
6.1. CMSとは何か
CMSとは、「コンテンツ管理システム」のことです。ウェブサイトのコンテンツを簡単に作成、編集、管理するためのソフトウェアです。主にテキストや画像、動画などのコンテンツを効果的に管理するために使用されます。
CMSの最大の利点は、ユーザーがコーディングの知識を持たなくても、直感的なインターフェースを通じてサイトの更新や変更ができる点にあります。管理画面を通じてドラッグアンドドロップ操作やテンプレートの利用が可能です。
また、CMSには拡張機能も豊富にあります。プラグインやウィジェットを追加することで、機能を柔軟に拡張することができるのです。そのため、初心者から上級者まで幅広く利用されています。
6.2. 人気のCMSとその特徴
現在、世界中で人気のあるCMSは数多く存在します。代表的なものとして、WordPress、Joomla、Drupalなどがあります。これらのCMSは、それぞれ異なる特徴と強みを持っています。
まず、WordPressはユーザー数が最も多く、初心者でも扱いやすいのが特徴です。数多くのテンプレートとプラグインが提供されており、デザインや機能を自由にカスタマイズできます。このため、ブログから企業サイトまで幅広い用途で使用されています。
次に、Joomlaは中級者向けのCMSです。複雑なサイト構造や多言語対応など、高度なカスタマイズが可能です。大規模な企業サイトやオンラインコミュニティには、特に向いています。
最後に、Drupalは最も高度なCMSで、エンタープライズレベルのサイトに適しています。多くの開発者がコミュニティに貢献しており、セキュリティやパフォーマンス面でも優れています。
6.3. WordPressを使ったサイト作成
WordPressを使ったサイト作成は、手軽で迅速に行えます。まず、WordPressのインストールが必要ですが、多くのホスティングサービスがワンクリックインストール機能を提供していますので、初心者でも安心です。
インストール後は、テーマを選びます。無料と有料のテーマが豊富に用意されており、ニーズに合わせて選択できます。テーマをインストールすることで、サイトのデザインを瞬時に変更できるのが魅力です。
次に、必要なプラグインを追加します。SEO対策やセキュリティ強化、ソーシャルメディア連携など、さまざまな機能を追加することができます。これにより、自分のサイトをより効果的に運用できるのです。

7. SEOとホームページの最適化
SEOとは、検索エンジン最適化のことです。ホームページを運営する上で非常に重要な要素となります。検索エンジンのアルゴリズムに沿ってサイトの内容を最適化することで、検索結果の上位に表示されやすくなります。これにより、訪問者数の増加やコンバージョン率の向上が期待できます。SEO対策には様々な方法がありますが、基本的な対策から始めることが効果的です。
7.1. 基本的なSEO対策
基本的なSEO対策には、まずキーワード選定が重要です。ユーザーが検索する際に使用するキーワードを適切に選び、タイトルや見出しに含めることで検索エンジンに認識されやすくなります。また、メタディスクリプションの最適化も重要です。これにより、検索結果一覧でのクリック率が向上します。さらに、画像にはALTタグを付けることで、視覚的コンテンツも検索エンジンに認識されやすくなります。
次に、ページの読み込み速度を最適化することが求められます。ページが早く表示されることで、ユーザービリティが向上し、検索エンジンからの評価も高くなります。具体的には、画像やCSS、JavaScriptの最適化が有効です。また、モバイルフレンドリーなデザインも重要です。スマートフォンやタブレットでの閲覧に対応することで、幅広いユーザーにアクセスしてもらえます。
最後に、内部リンクを適切に配置することが必要です。関連するページ同士をリンクで結ぶことで、ユーザーがサイト内を簡単に移動できるようになります。これにより、滞在時間が延び、検索エンジンからの評価も向上します。基本的なSEO対策を実践することで、ホームページのパフォーマンスが大幅に向上します。
7.2. コンテンツSEOの実践方法
コンテンツSEOとは、ユーザーにとって価値のある情報を提供することです。まず、オリジナリティが重要です。他のサイトにはない独自の情報を発信することで、競争優位性が保てます。また、ユーザーが求める情報を適切に提供することで、サイトの信頼性が高まります。具体的には、専門的な知識や豊富なデータを基にした記事を作成することが効果的です。
次に、コンテンツの更新頻度が重要です。定期的に新しい情報を追加することで、検索エンジンから評価されやすくなります。さらに、ユーザーの興味を引くためのビジュアルコンテンツも効果的です。画像や動画を使用することで、視覚的に訴求力が高まり、ユーザーのエンゲージメントが向上します。また、SNSと連携することで、広範囲なユーザーに情報を届けることができます。
最後に、読者のフィードバックを積極的に受け入れることが求められます。コメントやアンケートを通じて、ユーザーの意見を反映させることで、コンテンツの質をさらに高めることができます。これにより、読者との信頼関係が築かれ、リピーターの増加が期待できます。コンテンツSEOは、ただ情報を発信するだけでなく、双方向のコミュニケーションを重視することで成功します。
7.3. 内部リンクと外部リンクの効果
内部リンクは、サイト内のページ同士を結びつけるリンクです。これにより、ユーザーが関連情報へスムーズに移動できるため、滞在時間が長くなります。加えて、検索エンジンはページの関連性を認識しやすくなるため、サイト全体の評価が向上します。また、内部リンクを適切に配置することで、新しいページも迅速にインデックスされやすくなります。
一方、外部リンクは他のサイトへのリンクです。質の高い外部リンクを取得することで、検索エンジンからの信頼度が高まります。特に、権威あるサイトからのリンクは非常に効果的です。外部リンクを作成するためには、価値のあるコンテンツを提供することが必須です。そのため、他のサイトからリンクされるような有益な情報を発信することが求められます。
さらに、自サイトから他の信頼性の高いサイトへのリンクもあります。これにより、ユーザーにとっての利便性が向上し、信頼性も高まります。ただし、リンク先の質が低いと逆効果となるため、慎重に選定することが重要です。内部リンクと外部リンクをバランスよく活用することで、サイト全体の評価を大きく向上させることができます。
8. ドメインとホスティングの選び方
ドメインとホスティングは、ウェブサイト運営において欠かせない要素です。適切なドメインを選ぶことで、ユーザーにわかりやすく、覚えやすい名前を提供します。また、信頼性の高いホスティングサービスを選ぶことで、サイトの安定性と速度を確保できます。ここでは、ドメインの種類と選び方、ホスティングサービスの比較、さらにサイト公開後のメンテナンスと管理について詳しく解説します。
8.1. ドメインの種類と選び方
ドメインには、トップレベルドメイン(TLD)とセカンドレベルドメイン(SLD)があります。TLDは「.com」や「.net」などを指し、SLDはその前部分を指します。例えば、「example.com」では「example」がSLD、「.com」がTLDです。この組み合わせにより、ドメインの独自性が確保されます。ドメイン選びでは、簡単で覚えやすく、サイトの内容に合ったものがおすすめです。
次に、ドメインの信頼性も考慮しましょう。一部のTLDは高い信頼性があり、企業サイトに適しています。一方で、「.info」などはスパムに使用されやすいため避けたほうがいいでしょう。ドメインの購入先も重要です。信頼できるレジストラを選び、セキュリティ対策が強固なところから購入することが大切です。
さらに、ドメイン登録の期間についても考慮しましょう。長期的な運用を見越して、1年ではなく複数年での登録を推奨します。これは、更新忘れによるドメイン喪失を防ぐためです。慎重に選んで、効果的に運用しましょう。
8.2. ホスティングサービスの比較
ホスティングサービスもウェブサイトの性能に大きく影響しますので、適切な選択が必要です。まず、共用ホスティングと専用ホスティングに分けられます。共用ホスティングは他のサイトとサーバーを共有するため、コストが低く初心者に向いています。一方、専用ホスティングは自分だけのサーバーを持ち、パフォーマンスが高いです。
次に、クラウドホスティングも検討してみましょう。これはスケーラビリティに優れ、需要に応じてリソースを柔軟に調整できます。また、多くのクラウドホスティングサービスは自動バックアップや高い可用性を提供しているため、信頼性が高いです。そのため、急速に成長するウェブサイトや大規模なプロジェクトにおすすめです。
ホスティングサービスの選定には、サポート体制も重要です。24時間365日対応のサポートがあると、万が一のトラブル時にも安心です。加えて、コントロールパネルの使いやすさも考慮すると、運営がスムーズになります。総合的に見て、自分のサイトの規模や用途に合わせた最適なホスティングを選びましょう。
8.3. サイト公開後のメンテナンスと管理
サイトの公開後も、定期的なメンテナンスと管理が非常に重要です。まず、定期的なバックアップを行いましょう。これは、データの損失やサイバー攻撃からの早急な復旧を可能にします。自動バックアップ機能があるホスティングサービスを利用することをおすすめします。
次に、ソフトウェアのアップデートも欠かせません。ウェブサイトのセキュリティを強化し、新しい機能を利用するために、CMSやプラグインを最新の状態に保ってください。特にセキュリティパッチは迅速に適用することが大事です。
また、ウェブサイトのパフォーマンスを定期的にチェックしましょう。ページの読み込み速度が遅いとユーザーエクスペリエンスに悪影響を与えます。キャッシュの利用や画像の最適化などで、速度を改善する手段を取りましょう。こうしたメンテナンスを継続的に行うことで、信頼性の高いウェブサイトを運営することができます。